앱 화면에 웹 브라우저
앱 화면에 웹 브라우저를 넣을려면 웹 뷰를 사용하면 된다.
XML 레이아웃에서는 <WebView> 태그로 정의하면 된다.
또한 항상 매니페스트에 인터넷 접속 권한이 등록 되어 있어야 한다.
다음은 매니페스트에 등록해야 할 인터넷 권한이다.
<uses-permission android:name="android.permission.INTERNET"/> <application:usesCleartextTraffic="true"/>
app/manifests/AndroidManifest.xml
1
2
3
4
5
6
7
8
9
10
11
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.techtown.web">
<uses-permission android:name="android.permission.INTERNET"/>
<application:usesCleartextTraffic="true"
.....
</application>
</manifest>
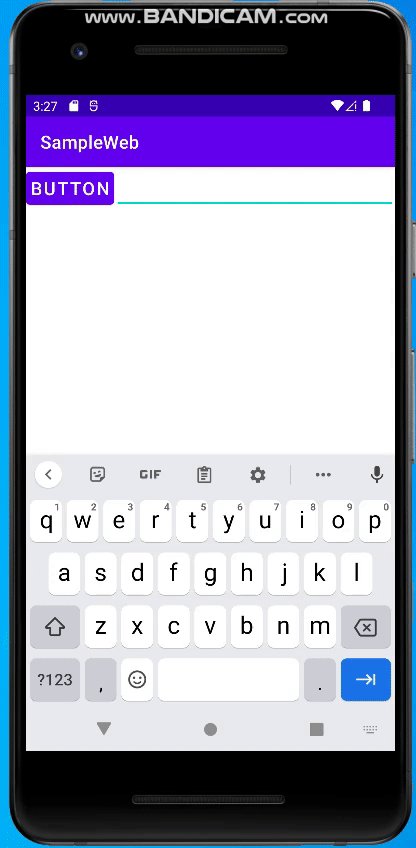
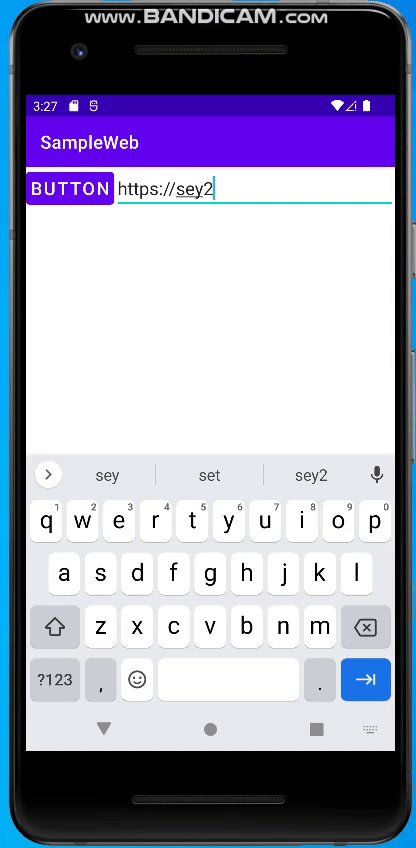
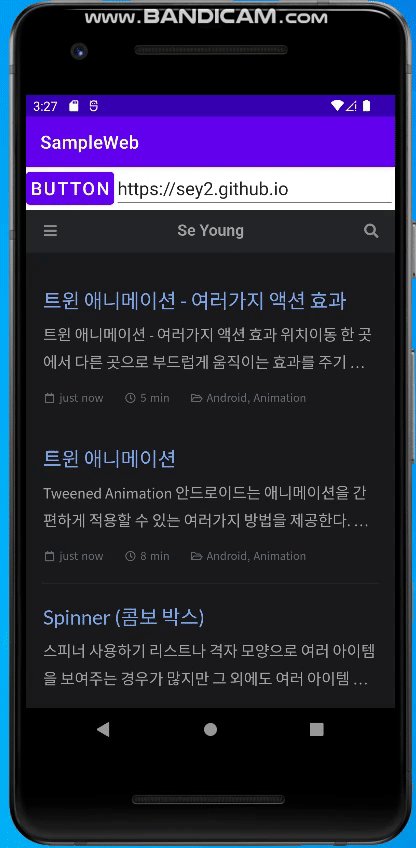
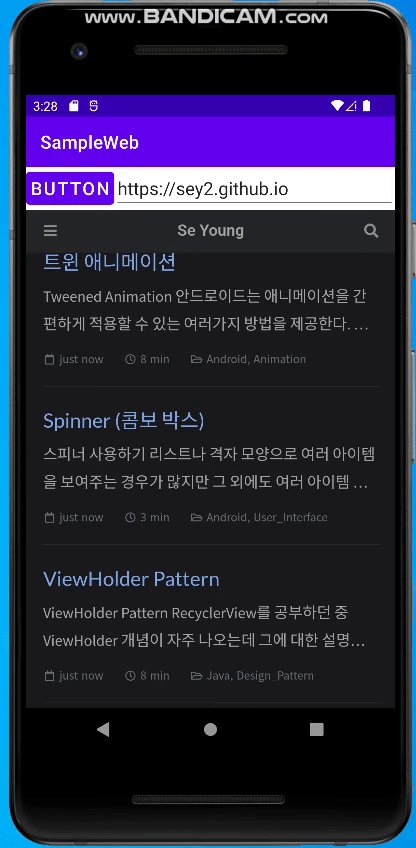
예시
activity_main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 열기 "
android:padding="4dp"
android:textSize="20sp" />
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp" />
</LinearLayout>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
public class MainActivity extends AppCompatActivity {
EditText editText;
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.editText);
webView = findViewById(R.id.webview);
// 웹뷰 설정을 수정하기 위해 웹 설정 객체 불러오기
WebSettings webSettings = webView.getSettings();
// 자바 스크립트 사용 허용
webSettings.setJavaScriptEnabled(true);
webView.setWebViewClient(new ViewClient());
Button button = findViewById(R.id.button);
button.setOnClickListener((v)->{
// 버튼 클릭 시 사이트 로딩하기
webView.loadUrl(editText.getText().toString());
});
}
/* webView 객체에 웹페이지를 보여주기 위해서는 WebViewClient를 상속한 객체를 만들어 WebView에 설정해야함 */
private class ViewClient extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(final WebView view, final String url){
// 웹 페이지를 로딩하여 화면에 보여주기
// 이 메서드는 원격지의 웹 페이지를 열거나 로컬에 저장된 HTML 파일도 열 수 있음
view.loadUrl(url);
return true;
}
}
}
결과