레이아웃 정의하기
뷰들을 담는 레이아웃을 상속해서 새로운 레이아웃을 만들어보자.
New->Layout resource file
만들어진 layout1.xml 파일을 아래와 같이 수정하자.
layout1.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이름"
android:textSize="30sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="전화번호"
android:textColor="#3F51B5"
android:textSize="35sp" />
</LinearLayout>
</LinearLayout>
위처럼 만들었으면 이 XML 파일과 매칭될 클래스 파일을 만들어주자.
Layout1.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
public class Layout1 extends LinearLayout {
ImageView imageView;
TextView textView;
TextView textView2;
public Layout1(Context context) {
super(context);
init(context);
}
public Layout1(Context context, AttributeSet attrs){
super(context, attrs);
init(context);
}
private void init(Context context){
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.layout1,this,true);
imageView = findViewById(R.id.imageView);
textView = findViewById(R.id.textView);
textView2 = findViewById(R.id.textView2);
}
public void setImage(int resId){
/* /app/res/drawable 폴더 안에 들어 있는 이미지 파일을
참조하는 정수 값을 파라미터로 전달 받는다.
*/
imageView.setImageResource(resId);
}
public void setName(String name){
textView.setText(name);
}
public void setMobile(String mobile){
textView2.setText(mobile);
}
}
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
public class MainActivity extends AppCompatActivity {
Layout1 layout1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Layout1 layout1 = findViewById(R.id.layout1); // XML 레이아웃에 추가한 뷰 참조하기
Button button = findViewById(R.id.button);
button.setOnClickListener((v)->{
layout1.setImage(R.drawable.profile1); // 버튼 클릭했을 때 이미지 설정
layout1.setName("김민수");
layout1.setMobile("999-999");
});
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener((v)->{
layout1.setImage(R.drawable.profile2);
layout1.setName("박진영");
layout1.setMobile("8239-999");
});
}
}
activity_main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="첫 번째 이미지" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="두 번째 이미지" />
<org.techtown.layout.Layout1
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
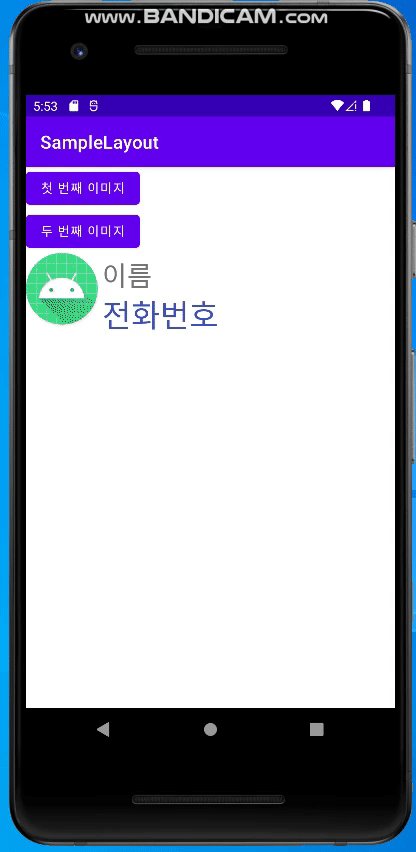
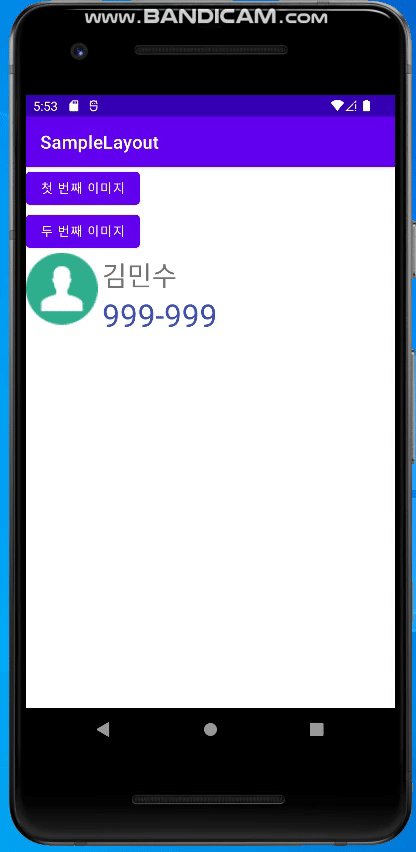
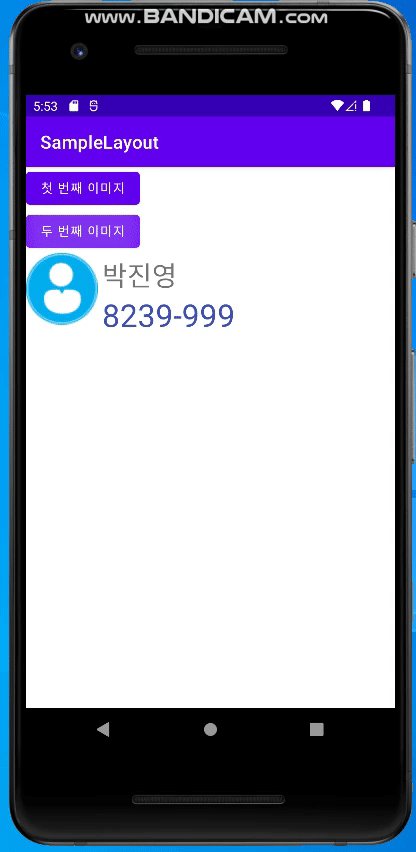
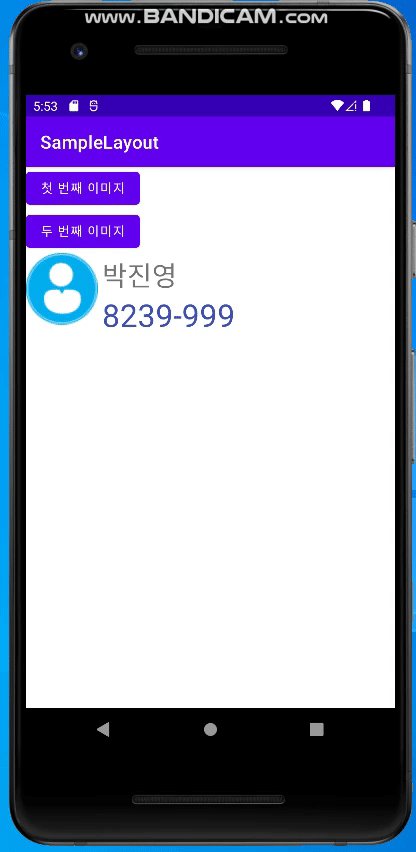
결과

카드뷰 만들기
layout1.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#FFFFFFFF"
app:cardCornerRadius="10dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이름"
android:textSize="30sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="전화번호"
android:textColor="#3F51B5"
android:textSize="35sp" />
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
cardCornerRadius는 모서리를 둥글게 만들어 준다.
cardElevation은 뷰가 올라온 느낌이 들도록 만들어 준다.
cardUseCompatPadding=”true” 기본 패딩 설정
