Drawable
이미지나 그래픽을 사용해서 좀 더 다양한 효과를 줄 수 있다 예를 들어,
버튼의 배경을 이미지로 지정하고 버튼을 클릭하면 그 이미지는 아무런 변화가 없다.
이럴 때 버튼을 클릭한것 같은 효과를 주는게 드로어블이다.
종류
| 드로어블 | 설명 |
|---|---|
| Bitmap Drawable | 이미지 파일을 보여줄 때 사용함 |
| StateList Drawable | 상태별로 다른 비트맵 그래픽을 참조함 |
| Transition Drawable | 두 개의 드러어블을 서로 전환할 수 있음 |
| Shape Drawable | 색상과 그라데이션을 포함하여 도형 모양을 정의할 수 있음 |
| Inset Drawable | 지정된 거리만큼 다른 드러어블을 들어서 보여 줄 수 있음 |
| Clip Drawable | 레벨 값을 기준으로 다른 드로어블을 클리핑할 수 있음 |
| Scale Drawable | 레벨 값을 기준으로 다른 드로어블의 크기를 변경할 수 있음 |
가장 많이 사용되는 드로어블은 상태 드로어블과 셰이프 드로어블이다.
StateList Drawable 만들기
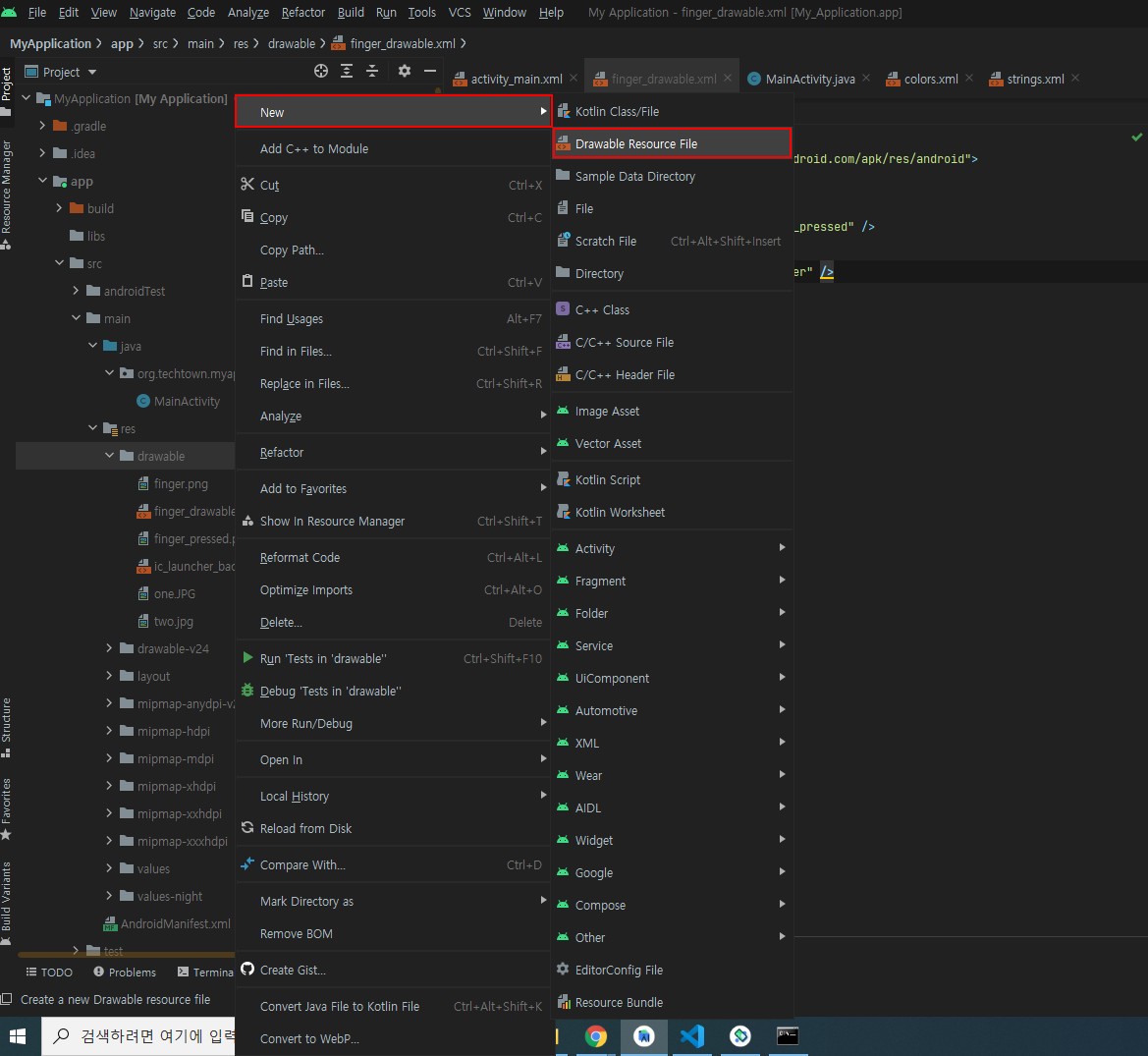
새로운 Drawable resource file을 만들어준다.

그 후 xml 코드를 아래와 같이 수정한다.
1
2
3
4
5
6
7
8
9
10
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/finger_pressed" />
<item android:drawable="@drawable/finger" />
</selector>
selector 태그 안에 item 태그를 넣을 수 있으며,
item 태그의 drawable 속성에는 이미지나 다른 그래픽을 설정하여 화면에 보여 줄 수 있다.
state_로 시작하는 속성은 상태를 나타내는 간단한 예로 state_pressed 속성은 눌린 상태를 의미하고
sate_focused는 포커스를 받은 상태를 의미한다.
그 후 activity_main.xml 파일에서 background 속성의 값을 @drawable/finger_drawable로 변경한다.
1
2
3
4
5
6
7
8
9
10
11
12
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/finger_drawable"
android:text="" />
</RelativeLayout>
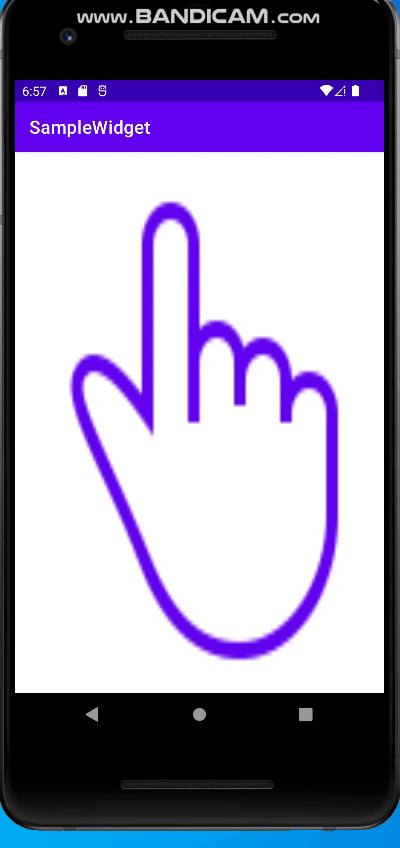
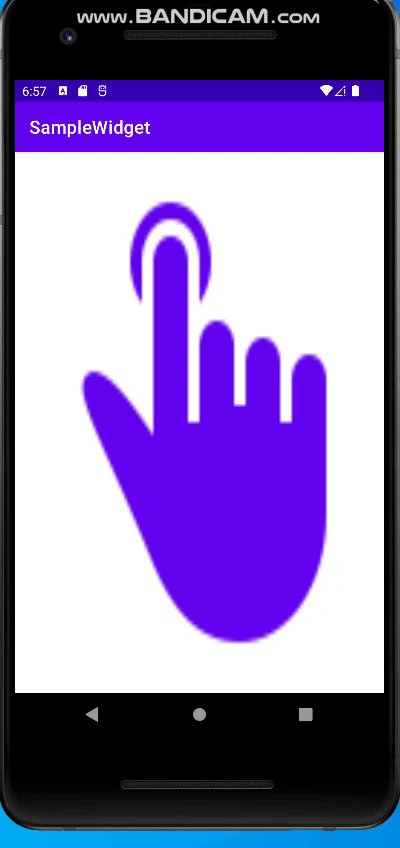
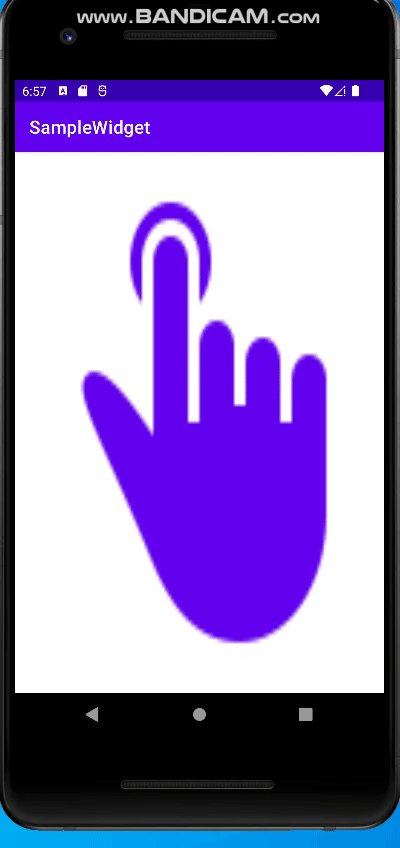
결과

Shape Drawble 만들기
위의 상태 드로어블 만든것 처럼 xml 파일을 만들어 준 뒤 아래와 같이 수정한다.
1
2
3
4
5
6
7
8
9
10
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="200dp" android:height="120dp"/>
<stroke android:width="1dp" android:color="#0000ff"/>
<solid android:color="#aaddff"/>
<padding android:bottom="1dp"/>
</shape>
shape 태그의 속성값을 rectangle로 입력하였는데 이렇게 하면 사각형을 그릴 수 있다.
size 태그는 도형의 크기를 지정하는 태그이고, stroke 태그는 테두리선 속성을 지정하는 것 이고
solid 태그는 도형의 안쪽을 채울 때 사용한다.
padding 태그는 테두리 안쪽 공간을 띄우고 싶을 때 사용한다.
XML 파일을 수정 하였으면 activity_main.xml 파일에서 backgroud 속성을 @drawale/rect_drawable로 설정한 후,
backgroundTint 속성 값은 #00000000, backgroundTintMode 속성 값은 Add로 설정하면 버튼의 모양이 바뀌는것을 확인 할 수 있다.
